Revue de presse du 13 Mars 2015#
Date de publication initiale : 13 mars 2015
C'est une revue de presse bien originale que nous vous dévoilons cette semaine. Il y en a pour tous les goûts et toutes les thématiques !
Commençons par Snap, un réseau social géolocalisé, enchaînons avec LevelUp qui vous fera visiter OpenStreetMap mais de l'intérieur, si vous ne connaissez pas encore deadDrop ça sera le moment de découvrir cette pratique, enfin nous parlerons également d'écologie et d'espace ou encore d'effets 3D en CSS. Comment il n'y a que ça ? Non, non rassurez-vous c'est juste que ma phrase commençait à être longue :)
Alors pour terminer nous aborderons également le concept de justice environnementale, de cartes en valeur par alpha et surtout de Mr Mercator !
Nous vous souhaitons une bonne lecture et un bon WE.
Sorties de la semaine#
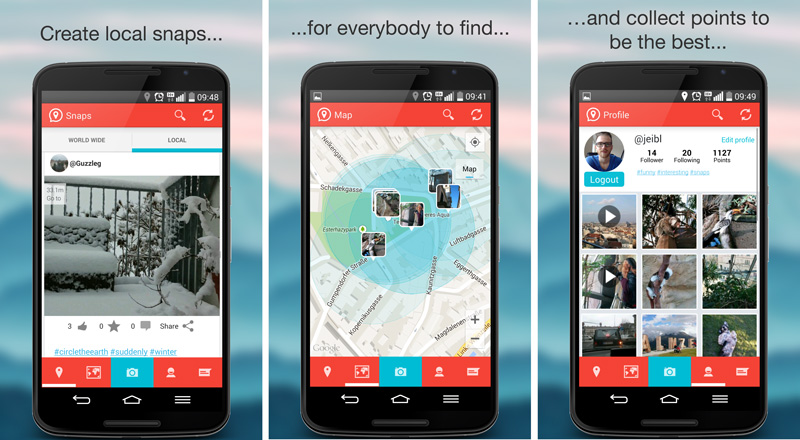
Snaps : un réseau social géolocalisé#
![]()
De nombreux réseaux sociaux se sont essayés au jeu de la géolocalisation sans vraiment y parvenir. Le seul qui avait réussi à sortir son épingle du jeu était à mon sens Foursquare. Néanmoins, si l'aspect géolocalisation était bien présent c'était au détriment de la composante sociale.
Alors géolocalisation et réseaux sociaux un mariage impossible ? Pas si certain avec cette nouvelle application nommée Snaps. Le principe ? Vous prenez des photos géolocalisées et celles-ci sont alors affichées sur une carte. Vous pouvez également chercher les personnes aux alentours et créer ainsi un réseau se basant à la fois sur la proximité et les centres d’intérêt.

La différence entre Snaps et les autres applications résident à mon avis sur le fait que toute la logique est centrée autour de la localisation. La carte est un élément principal qui vous permettra de trouver des relations à proximité.
Néanmoins, comme tout réseau social son attractivité est directement liée au nombre de personnes qui utilisent ce service, et il faut bien l'avouer pour le moment c'est un peu le désert ! (Source : Geoawesomeness)
Client#
ngeo : le mariage d'OpenLayers et d'Angularjs#
![]()
Je ne me souviens plus si nous avons déjà parlé de cette bibliothèque dans nos colonnes. Au pire ça fera un rappel toujours utile.
De quoi s'agit-il ? De ngeo, une bibliothèque qui marie OpenLayers et Angularjs. Plus concrétement, ngeo propose un certain nombre de directives afin de créer rapidement et facilement des composants cartographiques. Illustrons cela par quelques exemples et commencons par le plus basique à savoir la directive "ngeo-map" (exemple) qui va créer une carte. Bon me direz-vous cela fait beaucoup de lignes de code plus une bibliothèque supplémentaire à charger uniquement pour afficher une carte. Mais regardez les exemples plus complets qu'il est possible de faire. Prenons notamment la création d'un sélecteur d'échelle ou encore celle d'un arbre des couches.
L'avez-vous déjà utilisé ? Si oui, nous sommes preneurs de vos retours.
OpenStreetMap#
OpenLevelUp#
![]()
On vous avait parlé il y a quelques mois d'un projet de visualisation des données indoor OSM qui permettait de naviguer étage par étage dans un bâtiment. Et bien voila que Adrien Pavie vient de nous sortir un nouvel outil qui a l'air très prometteur. Il s'agit de OpenLevelUp. Non seulement on peut naviguer étage par étage, mais on peut aussi avoir une représentation des mobiliers urbains les plus courants en situation d'intérieur : distributeur, panneau d'information, ascenseur, bancs, caméra et j'en passe car la liste est longue.
Ce projet fonctionne grâce à l'Overpass API donc les données sont pratiquement en temps réel par rapport à la base OSM. Pour la démo, aller faire un tour au métro de Rennes. De quoi nous motiver à aller cartographier nos intérieurs
Open Data#
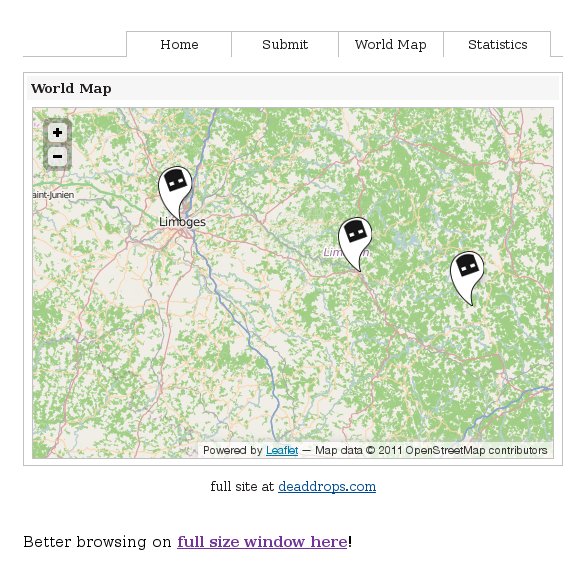
Une nouvelle facette de l'échange de données#
![]()
Le deadDrop est une pratique qui a vu le jour il y a quelques années (le manifeste date de 2010) à Berlin dans la tête de Aram Bartholl. Cela consiste, si vous n'en avez jamais entendu parler, à cimenter un support USB dans un mur pour proposer un lieu de stockage anonyme et public en dehors de tous les réseaux. Le slogan est très poétique : Un-cloud your files in cement!
Si on en a beaucoup parlé à l'époque, le concept refait surface de manière épisodique depuis (un peu comme le canard de bain dans une baignoire). Un article du Guardian en reparle cette semaine, c'est le moment pour vous vérifier s'il y a un espace d'échange dans votre ville... Si ce n'est pas le cas, vous allez pourvoir nous montrer vos talents cachés en maçonnerie!

Linguiste géomaticien au travail !#
![]()
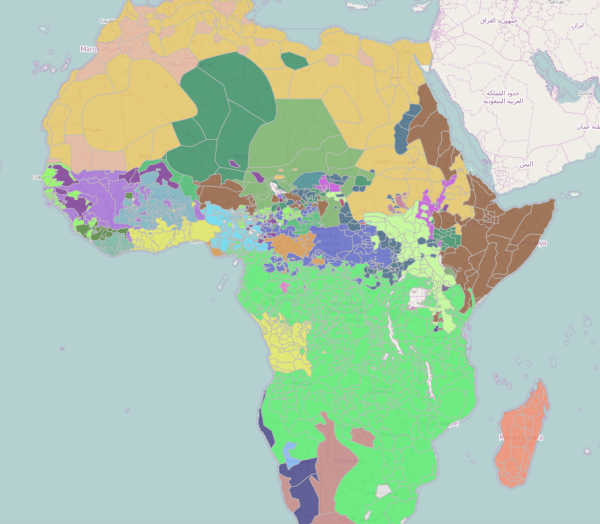
Il y a quelques semaines, nous avons glané une super info sur seenthis. Le Center for Geographic Analysis at Harvard University propose un projet intéressant de cartographie web. Il y a deux semaines, le projet a bruissé à de nombreux endroits sur seenthis, et il nous semble utile d'en garder une trace pour la tribu.
L'idée de ce projet est de proposer une visualisation spatialisée des grandes familles linguistiques sur le continent africain. Les utilisateurs de l'appli sont en mesure de superposer ces données avec un très grand nombre d'autres couches d'information comme : les routes commerciales, des cartes historiques, des cartes des éthnies, etc. On soulignera l'utilisation d'OpenStreetMap comme fond de carte à ce projet!
On imagine bien la complexité du travail réalisé, par les équipes de chercheurs! Mettre tout le monde d'accord sur l'espace, n'est jamais chose facile !
A ce sujet, on pourrait d'ailleurs imaginer des pistes d'amélioration : circonscrire des familles de langues et des ethnies à des polygones qui ne se recouvrent jamais, avec des limites "dures" est forcément réducteur. Peut-être qu'une autre manière de stocker et représenter ces données, avec des superpositions et des zones de flou, apporterait une nuance bienvenue sur un sujet qui peut être particulièrement sensible.
A noter aussi que les données sont disponibles ici.

Mangal : écologie et espace#
![]()
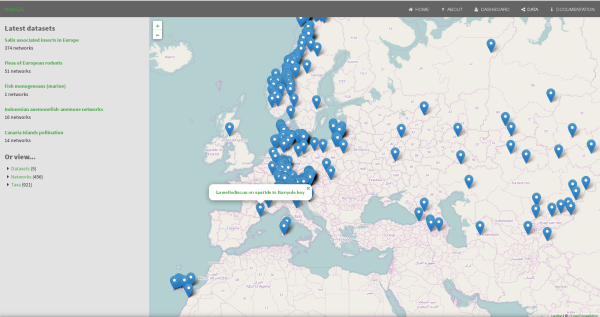
L'étude des réseaux écologiques par nature complexes (mouhahaha), car en revendiquant une approche systémique comment savoir si la taille du jeu de données est compatible avec le type de réflexion mené... C'est d'autant plus vrai qu'il faut avoir accès à des données, et là le chercheur/praticien se retrouve confronté à des problèmes d'hétérogénéité, de données lacunaires, etc. On a tous connu ça!
Et bien au même titre que les géomaticiens ont l'OGC, les auteurs des ressources que nous vous présentons, proposent un certain nombre de spécifications pour la structuration de données écologiques ... et bien sûr il y a de l'espace !
Comme ils n'ont pas fait les choses à moitié ils ont développé un package R, un module python, entre autres. Si vous êtes curieux sur ce que font les écologues et de voir un peu comment ils jouent avec des données spatiales... c'est le moment d'aller voir mangal !
On trouvera des explications sur un article en cours de rédaction ici.

Représentation Cartographique#
Des effets cartographiques surprenants juste avec du CSS#
![]()
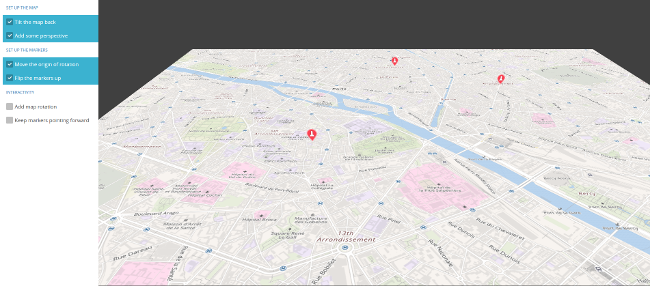
Avec les nouvelles potentialités du CSS 3 et notamment les effets 3D, il est possible de faire des applications particulièrement intéressantes.
Commençons tout d'abord avec cet effet "carte pliée", sachez qu'en plus elle est animée, vous pouvez vous déplacer dans la carte. L'apparence de la carte est impressionnante avec cet aspect 3D accompagné des ombrages. On précise que ça ne fonctionne qu'avec Google Chrome.
Dans le même registre, c'est maintenant au tour de Peter Liu de nous expliquer comment il a procédé pour apporter des effets 3D à une carte en utilisant cette fois l'API de MapBox. La démo réalisée est bluffante ! (Source : Google Maps Mania)

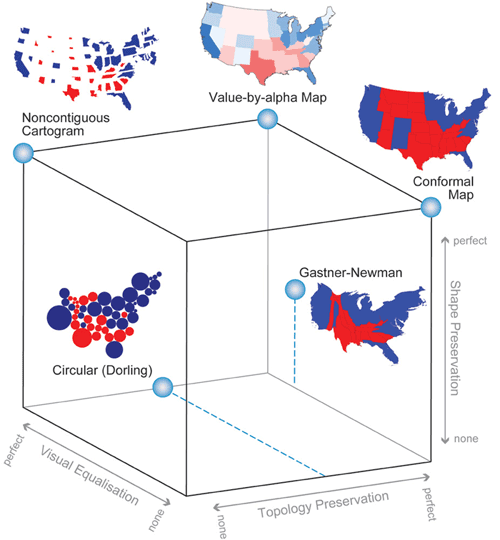
Connaissez-vous les cartes en "valeur par alpha" ?#
![]()
Vous avez peut-être déjà vu des cartes en anamorphoses ? Ce type de carte fait varier la taille d'éléments en fonction d'une variable, afin de donner plus de poids aux éléments pour lesquels la valeur de la variable est plus importante. Les éléments y sont donc plus ou moins déformés (il existe plusieurs types d'anamorphoses préservant plus ou moins la topologie et les formes).
Andy Woodruff nous présente sur son blog une alternative aux cartes anamorphoses (ou cartogrammes) : au lieu de faire varier la taille des éléments, il faut varier leur transparence (le canal alpha), l'idée étant là encore de donner plus d'impact à certains éléments pour "lisser" visuellement la carte en fonction d'une variable. Cet autre type de carte constitue une réponse intéressante au casse-tête du "cube de Johnson", ou comment optimiser à la fois préservation des formes, de la topologie, et "égalisation visuelle".
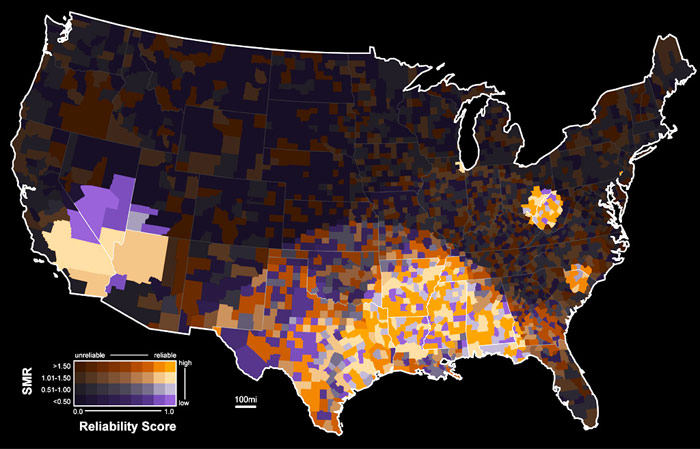
Ça donne ce genre de choses :
Ici, vous voyez représenté par une gamme de couleurs divergentes le taux de mortalité lié à un type de cancer (au-dessus et au dessous de la moyenne nationale). La transparence de chaque couleur est plus ou moins marquée suivant la signification statistique des chiffres utilisés : les mesures les moins fiables se fondent dans l'obscurité, et les plus significatives sont mises en valeur.
Si vous voulez en savoir plus, notamment sur les limitations liées à ce mode de de représentation, lisez l'article original (en anglais).
Si vous désirez vous essayer à produire ce type de carte, jetez un oeil ici !
Environnemental justice atlas#
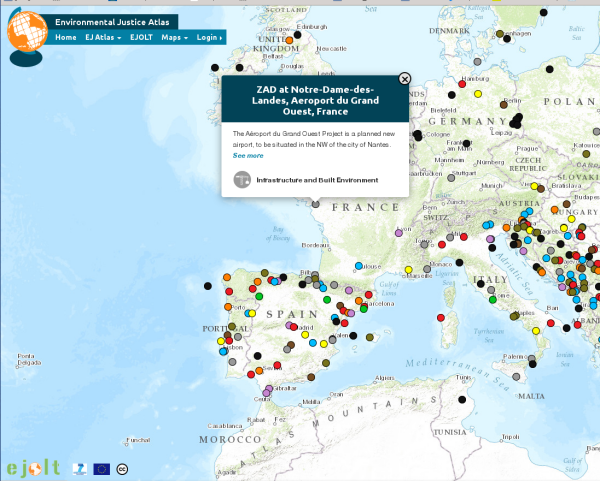
![]()
Un atlas en ligne qui fait bruisser les réseaux... à propos de justice environnementale. Bon encore un concept qui nous vient des US c'est vrai, mais qui est aussi largement repris par chez nous ! L'idée de base est proposer une répartition équitable des ressources désavantages/problèmes environnementaux.
l'ejolt (Environmental Justice Organisation, Liabilites and Trade) est un programme de recherche regroupant scientifiques et société civile et qui répertorie et étudie la distribution des conflits autour de l'écologie et des injustices environnementale.
On arrive alors à la chose qui nous intéresse : l'atlas !
On y retrouve pointés des centaines de conflits environnementaux regroupés par type et légèrement documentés ! Un très bel effort ! Mais pour finir sur une note de Troll, c'est dommage de ne pas avoir poussé le concept jusqu'à une justice informatique en utilisant des librairies libres et WMS d'OSM... Je n'ai pas non plus trouvé de zone de téléchargement des données, dommage de s'être arrêté en si bon chemin !

Divers#
Lettre à Monsieur Mercator#
![]()
Cher Gerardus,
Vraiment désolé, on a oublié ton anniversaire la semaine dernière. On se rattrape cette semaine en laissant une place dans notre Revue de presse, 5 siècles et 3 ans ça se fête quand même!
On voulait te dire que pour ton anniversaire Google t'a mis à l'honneur dans son fameux Google Doodle. Tu dois te demander ce que c'est ? pour faire simple, les Google Doodle sont créés pour célébrer des événements particuliers tels que les fêtes nationales, les anniversaires d'illustres personnages comme toi :). Tu peux être fier du coup!
On sait que Google aime bien utiliser ta projection dans son guichet cartographique Google Maps, on se demande bien pourquoi d'ailleurs ??? On peut pas dire qu'elle soit très efficace pour représenter le monde, mais bon on va pas t'embêter avec ça, c'est pas le sujet du jour! Alors bon anniversaire Gerardus et désolé pour le retard :)

En bref#
- Vous êtes nul en géographie ? Consolez-vous avec ce florilège des pires cartes du monde des chaînes TV, vous n'êtes pas le seul !
- Transformer un raster en fichier ASCII XYZ, c'est possible.
- OpenStreetMap atteint les 2 millions de comptes.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.Propulsé par Isso.