Revue de presse du 20 juin 2014#
Pas mal de news techniques dans la revue de presse de cette semaine avec tout d'abord MapBox qui fait très fort sur le positionnement des labels mais surtout avec l'intégration de vidéos dans une carte, dans les 2 cas pour son framework MapBox GL. CartoDB ne se laisse pas faire en sortant Odyssey.js qui devrait plaire à tous ceux qui veulent raconter de belles histoires sur le net.
Et comme toujours chez GeoTribu, il y en a pour tous les goûts, on vous parle aussi d'OSM et de l'IGN et on n'oublie pas la petite touche artistique avec quelques représentations cartos.
Bref, cette GeoRDP devrait passer toute seule lors de l'apéro d'avant match de ce soir. Bonne lecture !
Au passage, soulignons également l'arrivée dans l'équipe d'un nouveau contributeur à savoir Etienne Trimaille. Bienvenue amigo !
Client#
Le placement des labels chez MapBox#
![]()
Bon à force d'embaucher tous les meilleurs du domaine, ils nous sortent des trucs de fou chez MapBox. Le dernier exemple en date, un article complet sur le placement des labels. Tous ceux qui ont eu un jour à travailler sur la création d'une carte connaissent cet épineux problème : comment rendre visible un maximum de labels sans pour autant surcharger le rendu ?
L'équipe de MapBox présente un ensemble de techniques et d'algorithmes permettant de répondre à cela. Les résultats seront disponibles dans la version MapBox GL.

Odyssey.js#
![]()
En 2013, le web a vu naître une nouvelle forme de contenu mêlant texte, son, video et souvent carte, le tout lié en un ensemble cohérent et interactif. C'est le cas notamment de ce journal de bord sur la route de la soie ou de ce "papier" sur la pèche au requin en mer de Chine. Le point commun de ces "narrations interactives" est que leur création n'était pas à la portée de tout le monde, nécessitant une bonne dose de javascript pour assembler le tout proprement.
2014 semble être l'année de l'ouverture de ce type de contenu au grand public avec ici Odyssey.js. Cet outil opensource développé par CartoDB s'appuie sur l'association d'une application carto, de texte et de continu multimedia pour améliorer l’expérience narrative. La mise en forme est très simple grâce à Markdown, aussi utilisé pour les README sur Github. C'est l'outil parfait pour créer rapidement un journal de voyage original.
L'outil dispose d'une API javascript et d'une documentation de luxe.
Leaflet et les couches de données#
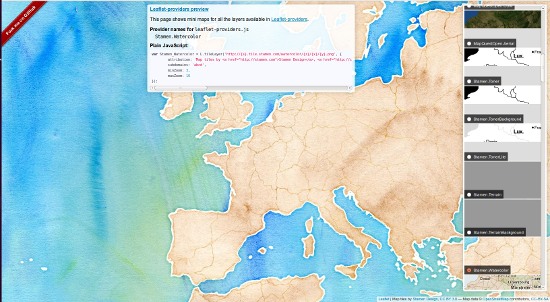
![]()
Il n'est pas toujours facile de se souvenir des paramètres exacts pour afficher les tuiles provenant des producteurs de données les plus courants. Si c'est également le cas pour vous, sachez que l'application leaflet-providers permet simplement et facilement de remédier à cela. Pour cela il suffit de choisir le producteur de données souhaité et le code nécessaire sera alors automatiquement mis à jour. Plus d'une cinquantaine de producteurs de données sont déjà listés, il ne vous reste plus qu'à faire votre choix !
Incrustation de vidéo dans une carte#
![]()
Respirez un bon coup avant de lire les lignes qui vont suivre car pour ma part en regardant la démo, j'en ai eu le souffle coupé. De quoi s'agit-il ? Tout simplement de la dernière prouesse de MapBox (encore eux ?!?) qui intègre un flux vidéo géoréférencé directement dans une carte. Au départ, je pensais que cela était une sorte d'animation gif, mais pas du tout. Vous pouvez naviguer dans la carte. L'effet est tout simplement bluffant ! Par contre mon linux a toujours autant de mal à supporter le WebGL. Il plante à chaque fois (si vous avez des astuces, n'hésitez pas dans les comms).
OpenStreetMap#
Cassini à la sauce OpenStreetMap#
![]()
Ce que j'aime dans l'Open Source, c'est que les gens ne manquent pas d'imagination ! Dernier exemple en date ? Une reproduction en mode geoweb des cartes de Cassini et tout cela avec des données OSM. Ce rendu a d'ailleurs valu à son auteur, Frédéric Rodrigo, d'être nominé à la troisième place lors du concours de posters organisé dans le cadre du SOTM-EU.
Remonter dans le temps avec Overpass#
![]()
Le SOTM-EU a aussi été l'occasion pour Roland Olbricht d'annoncer les nouveautés de la nouvelle version d'Overpass, l'API qui permet d'interroger les données OSM. L'Overpass permet désormais de faire des traitements sur les données comme ajouter le centroïde de la bounding-box des objets.
Une autre nouvelle intéressante, c'est l'utilisation des données historiques d'OSM. On peut désormais préciser une date antérieure lors la requête, elle s'exécutera comme si vous l'aviez executée à cette date, ce qui permet d'interroger les données OSM dans le passé. À partir de cette base historique, l'Overpass est aussi capable de générer des fichiers différentiels entre 2 dates, ce qui permettra de réaliser plus facilement des cartes sur les contributions OSM.
Pour une explication complète des nouvelles fonctionnalités, c'est dans la vidéo du SOTM-EU.
Google#
Quand les tags se font art#
![]()
Les tags, pour certains ces peintures sur les murs ne sont qu'une pollution visuelle, mais pour d'autres ce n'est rien d'autre qu'une forme d'art. Ne nous attardons pas sur ce débat mais concentrons-nous plutôt sur la nouvelle section Street Art de Google Art Project. Au total, plus de 5000 images de fresques sont disponibles aujourd'hui. La magie du web fait que même si certaines de ces oeuvres ont été détruites à l'exemple de la Tour Paris 13, elles continuent néanmoins d'exister virtuellement.
Représentation Cartographique#
Un monde de ballons ronds#
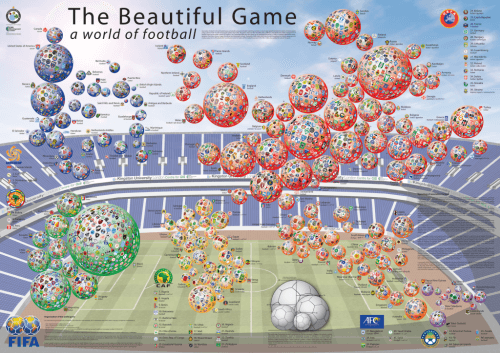
![]()
Kenneth Field aime les cartes. Il aime aussi critiquer, analyser celles des autres sur son blog. Sans surprise, il attache un soin particulier aux cartes qu'il crée. Dans ce billet, le cartographe y détaille la conception d'une carte poster des équipes de foot de par le monde grand format. La carte utilise le procédé cartogrammique de Dorling, qui est plus original et tape-à-l'œil qu'une simple choroplèthe. Ce type de représentation lui permet de faire écho à la forme sphérique des ballons. La taille de ces derniers est relative au nombre d'équipes présentes dans le pays considéré. Les blasons des équipes figurent sur les ballons. Ces derniers, selon l'auteur, "semblent danser" au-dessus du stade. Les couleurs sont volontairement saturées afin d'attirer l'attention. Avec un brin de malice, le concepteur de la carte s'est même représenté assis sur un gradin !
La nuit, les allumés du foot se réveillent#
![]()
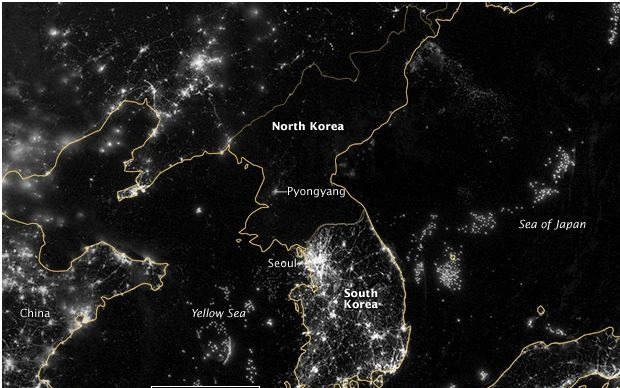
Dans une précédente revue de presse, nous vous parlions de la Terre la nuit, en particulier comment une activité dans un pays se traduit depuis l'espace par une forte luminosité. Nous parlions de la Corée du Nord, étonnamment éteinte la nuit.
La NASA a pris en photo le Brésil la nuit, et ce que l'on voit, c'est que certaines villes s'allument la nuit. Il s'agit de celles qui accueillent la Coupe du Monde de foutchbãol. Cette lumière atteste sans doute de l'effervescence qui se déroule là-bas.
A titre de comparaison, voici une carte montrant les villes où se déroule la Coupe du monde :
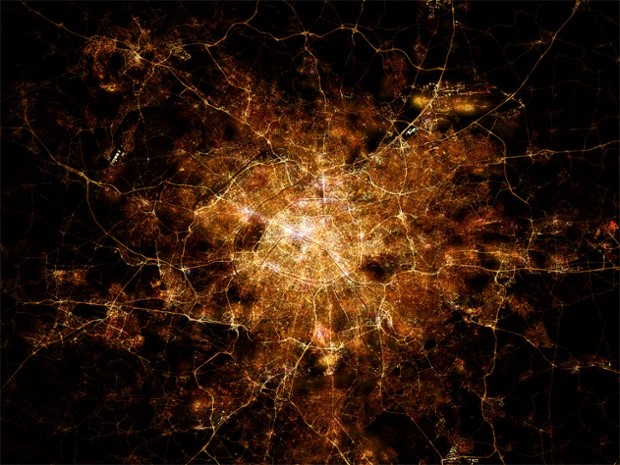
Toujours dans le registre du nocturne, un "Data Artist" s'est intéressé à reproduire une vue de grandes villes du globe la nuit à partir de données libre OpenStreetMap, de logiciels cartos et de PAO.
Conférences#
Les Rencontres de l'ASIT VD : Mes applications métier sur QGIS#
![]()
La semaine passée avait lieu la deuxième Rencontre de l’ASIT VD (Association pour le système d'information du territoire vaudois), avec comme thème différents retours d’expérience autour du logiciel QGIS.
Les présentations ont été faites par quatre intervenants :
- Présentation de QGIS et des interactions possibles avec les guichets (Emmanuel Belo – Camptocamp SA)
- Utilisation de QGIS pour la gestion d'un SIT communal : l'application GeoCommunes (Régis Longchamps – BBHN SA)
- Développement d'une application pour la gestion de l'eau (Denis Rouzaud – SIGE)
- Ouvertures sur la communauté QGIS et autres applications métiers (Roger Maurer – Commune de Morges)
Là encore, le nombre de participants maximal a rapidement été atteint, ce qui montre bien l’intérêt de la communauté géomatique romande autour de QGIS et de ses possibilités.
Divers#
IGN : objectifs 2013 - 2016#
![]()
Vous pouvez consulter ci-dessous le contrat d'objectifs et de performance entre l'Etat et l'IGN pour la période 2013-2016. Vous pouvez également télécharger le document ici.
En bref#
- Tuto sur comment utiliser OpenLayers 3 et Ember.js
- Une carte OpenStreetMap imaginaire ? C'est OpenGeoFiction.
- Un dronequi vous suit automatiquement grâce à votre smartphone.
- Bientôt les vacances ! Makina Corpus rappelle comment ne pas oublier la carte OSM.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.Propulsé par Isso.