Revue de presse du 14 juin 2013#
Cette semaine, l’Administration Américaine surveille tous vos échanges sur la toile… et comme chaque vendredi elle rédige son rapport aux plus hautes instances du pouvoir. De notre côté,comme chaque semaine, nous surveillons tous mouvements suspicieux de géoinformations ! La semaine fut chargée mais grâce à notre dernière recrue (l’agent @AdrienVH), nous nous en sommes bien sorti. Les géoattaques du FROG furent nombreuses mais finalement maîtrisées, Mapbox et Stamen Design tentèrent de passer outre notre parefeu, tentative échouée. Comme chaque semaine, OSM tenta de rassembler encore plus de géoespions pour mieux nous détruire, la bataille fut encore une fois rude mais tous les géoespions ont été repérés. Grâce à la quadrature du chat nomméGit, nous avons réussi à protéger notre territoire. Nous vous laissons avec ce géorapport d’activités conséquent qui pourrait avoir l’effet d’une bombe. À vous d’en juger. Dans quelques minutes, ce message s'auto-détruira ! Bonne lecture.
Sorties de la semaine#
Mapbender 3.0#
![]()
Nous n'en avions pas eu le temps d'en parler dans nos colonnes, mais fin mai, le logiciel Mapbender est passé en version 3. Trop de géoinfos tue l'info ! En résumé, vous pouvez tester une version démo sur cette page, vous trouverez également d'autres démos sur celle-ci. L'archive officielle est située ici accompagnée d'une documentation. Le code source est également déposé sur github. Voilà ! Ah j'oubliais une correction de bug a été effectuée avec la version 3.0.0.1, source OSGEO.
Exporter en ISO 19319 depuis LibreOffice#
![]()
Pour les fans des métadonnées (ça existe?) vous serez heureux d'apprendre que la version Excel du tableur Inspire est désormais également disponible pour LibreOffice. Les auteurs n'ayant pas le temps de déposer sur un système d'archivage, nous avons pris la liberté de nous en occuper. Vous pourrez donc également télécharger ce plugin sur GitHub.
FROG2013#
![]()
Vous n'avez surement pas oublié que cette semaine a eu lieu le FROG2013 dans les locaux de l'IGN. Que du beau monde réunit toute une journée pour promouvoir les solutions libres en géomatique. On y a appris de nombreuses choses, entre autres :
Openlayers3.0 se veut être au croisement des outils comme OL2.0/Leaflet et Cesium/OpenWebGlobe,pour des applis web riches #FROG2013
Petit scoop de l'IGN: de la BDORTHO 5m et de la BDALTI 75m bientôt versées dans Etalab et d'autres choses aussi #mercilign #FROG2013
Normalement les présentations seront mises en ligne, on espère rapidement car nous avons très envie de partager ça avec vous !
SpatiaLite passe en version 4.1.0#
![]()
Spatialite, la base de données portable, est disponible en version 4.1.0. Pour rappel, SpatiaLite est la cartouche spatiale de SQLite. Elle enrichit les fonctions initiales SQLite en apportant la possibilité de manipuler la dimension géographique. Les changements apportés par cette nouvelle version sont notamment de meilleures performances; l'intégration d'un client WFS; ou encore quelques nouvelles fonctions spatiales comme ST_AddPoint() qui ajoute un point à un objet géographique ou encore ST_RemovePoint() qui fait exactement le contraire. Bonne nouvelle aussi pour les utilisateurs d'Autocad, le format DXF est maintenant supporté.
Client#
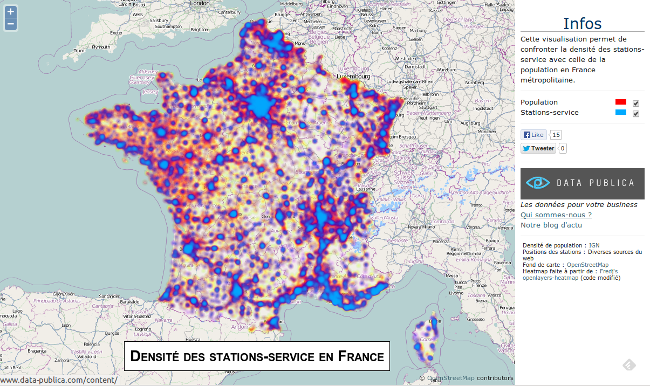
Densité des stations-services#
![]()
Les voitures ont envahi notre environnement. Il est impossible de s'en passer sauf si vous habitez en milieu urbain avec un bon réseau de transport en commun! Nous savions déjà que le réseau routier structurait notre territoire de manière à connecter les lieux de forte densité de population entre eux.
Mais vous êtes-vous déjà posé la question de la répartition spatiale des stations-services? Vous savez, ce "fast food" pour voiture! Un des problèmes qui persiste encore à l'heure actuelle est que la voiture ne sait pas se nourrir toute seule et que nous avons horreur de nous arrêter au beau milieu d'un trajet, vous imaginez la perte de temps! Le pouvoir de la carte nous révèle donc cette réalité qui est la nôtre. Cette cartographie permet de confronter la densité des stations-service avec celle de la population en France métropolitaine, intéressant ! Notons que cette visualisation interactive (basée sur Open Layers) a été réalisée par les équipes R&D de Data Publica.

Open Layers 3 retour du FROG2013#
![]()
On se répète mais on espère que les présentations du FROG2013 seront rapidement mises en ligne pour que tout le monde en profite! En attendant, Eric Lemoine qui nous a présenté Openlayers 3 a missa présentation en ligne de son côté ainsi que quelques démos. Il a insisté sur le positionnement OpenLayers 3 différent de celui d'Openlayers 2, qui du coup sera conservé encore un petit moment. On notera également l'intégration de la 3D, une meilleure gestion des données vecteurs... on vous en dit pas plus, on vous laisse découvrir la présentation. On finira par deux points importants, le premier est que la gestion des données vecteurs par OL3 va être complètement revisitée, donc ne vous lancez pas dans de grands projets, vous risqueriez d'être déçu d'ici quelques semaines ! Le deuxième est un appel aux autres intervenants, libérez vos présentations !!!
Bing Maps : gros ajouts et correction des tuiles non floutées#
![]()
Microsoft vient d'annoncer une importante mise à jour de Bing Maps. C'est plus de 270 To d'images qui ont été intégrées au service de cartographie, avec notamment des vues obliques (45°) sur des villes telles que Tokyo ou Rome. PC Inpact nous informe que Bing Maps a aussi ajouté des cartes "indoor" de bâtiments comme le Zoo de Singapoor ou certains casinos de Las Vegas !

En contrepartie de cette belle mise à jour, PC Inpact nous rapporte aussi que Microsoft vient de mettre à jour certaines tuiles de Bing Maps qui lui posaient problème. En effet, Bing avait flouté des tuiles afin d'en cacher le contenu (espaces militaires, bâtiments sensibles, etc.), mais il suffisait de zoomer pour qu'une version non-floutée des tuiles nous apparaisse ! Désolé pour les curieux mais Microsoft a profité de cette mise à jour pour corriger ces dalles censurées...
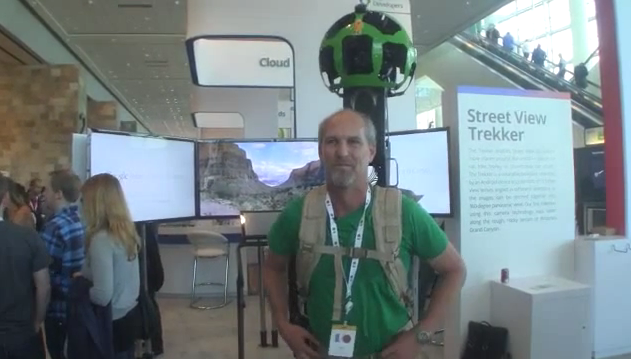
Comment sont construites les cartes de Google ?#
![]()
Restons sur le même thème et découvrons ensemble comment sont construites les cartes de Google. Si le sujet vous intéresse, je vous conseille la lecture de cette interview de Alfred Spector, Vice Président de la branche "Research and Special Initiatives". Vous y apprendrez notamment comment 52 terapixels ont été assemblées dans le cadre du projet TimeLapse. La seconde interview est celle de Steve Silverman Responsable des opérations chez Google. Il décrit le système de capture des images de Street View et plus particulièrement sa déclinaison spéciale trek !

Serveur#
GeoGit ou Git pour la donnée spatiale#
![]()
GitHub est une plate-forme collaborative hautement stimulante permettant de mutualiser et de participer à des projets, dont la plupart sont des logiciels libres. Je dis bien "la plupart" car cette possibilité de mutualisation amène des personnes de tous intérêts : avocats, artistes, bricoleurs à utiliser également la plate-forme pour leur projet. Par exemple, une personne a décidé de publier son code ADN sur la plate-forme tandis qu'une autre s'en est servi pour rénover sa maison. Les particularités de GitHub sont l'étendue de sa communauté, la souplesse avec laquelle on peut soumettre les sources d'un projet, ainsi que son utilisation du système de fork. Le fork est un système d'héritage selon lequel toute modification amène l'auteur de la correction ou de l'ajout à devenir l'auteur d'une copie du projet. Le développeur à l'origine du projet demeure quant à lui le leader de la version de base. Il y a donc un système de versionnement très intéressant pour la gestion des données. C'est l'objet de GeoGit qui se pose comme un git permettant d'historiser, de visualiser les changements appliqués à une donnée géographique, qu'elle soit sous les formats shapefile, PostGIS ou Spatialite. Je sens que ça va vous plaire!
Les modifications appliquées à une donnée spatiale peuvent être vectrices d'information: nouveaux centres urbains, catastrophes naturelles et mobilisation citoyenne, si bien que certains, comme Eric Fischer, trouvent un intérêt à en créer des cartes.
Des cartes dans GitHub#
![]()
On vient de vous parler de GeoGit, restons sur le même sujet avec GitHub qui intègre désormais en natif la visualisation des données au format geojson. Ainsi, tout fichier geojson pourra être affiché sur une carte. Côté technologies, nous avons Leaflet pour la partie carto, MapBox pour le rendu et OpenStreetMap pour les données. Il ne va pas sans dire que cela aura d'importantes répercussions sur nos infrastructures géographiques !
[Note de dernière minute] À peine cette fonctionnalité en ligne que, @Tim Schaub de chez OpenGeo, propose un hack permettant d'améliorer la visualisation du geojson. Ce hack, nommé mapjack, ajoute un bouton d'edition qui vous permet de modifier la carte. Chouette outil, Git on l'ajoute par défaut?
OpenStreetMap#
Le couple Mapbox/OSM#
![]()
MapBox a un modèle d'économie assez simple. On vous délivre la recette, prenez une bonne solution Open Source, mélangez avec des données ouvertes, cuisez quelques heures ! Dégustez vos plus belles cartes sans modération... Voilà! Plus sérieusement, Mapbox utilise notamment les données OSM, c'est pourquoi la société contribue au développement d'outils ergonomiques permettant de contribuer facilement à OSM. On note que Mapbox s'est également chargé de réaliser un magnifique compte rendu de l'évolution des données OSM (source). Nous souhaitons une longue vie à ce nouveau couple! Pour plus d'infos, le site "Directions Magazine" a consacré une interview à Zack Pasavento, le chargé de communication de chez Mapbox.
Du nouveau chez OSMichelin !#
![]()
Vincent de Château Thierry raconte la collecte d'informations géographiques qu'il a effectuée sur la ville de Clermont-Ferrand pour enrichir la base OSM en vue de la production de la carte Michelin. Il revient sur chacune des étapes, la préparation terrain, la collecte terrain, la restitution... À cette occasion, le site "Ecrans" a également publié un article sur cette aventure. On notera que Vincent n'est pas un contributeur comme les autres, il n'est pas "geek et zélé" comme vous...
State Of The Map US#
![]()
Si, tout comme nous, vous n'avez pas pu vous rendre à San Fransisco pour assister au State Of The Map US, voilà de quoi vous consoler. Tout d'abord avec la mise en ligne des vidéos. Si vous souhaitez voir ou revoir une présentation vous pouvez le faire par le mur de vidéo ou alors en sélectionant sur les sessions qui vous intéressent. Deuxièment avec la collection de photos disponibles sur Flickr. Au passage, j'en profite pour vous rappeller que si vous ne savez pas quoi faire entre le 6 et le 8 Septembre il y a le State Of The Map Birmingham. Réservez vos billets d'avion!

Représentation Cartographique#
Stamen Design, des cartes qui ont du style !#
![]()
Map Stackest le dernier né de Stamen Design ! Il va falloir mettre votre réveil en pleine nuit pour admirer ce nouveau rendu car la tranche horaire de consultation est assez étroite et surtout calée sur le fuseau horaire américain. L'aperçu nous fait déjà rêver! En attendant que votre réveil sonne, vous pouvez toujours visualisercette représentation de l'altimétrie de Mars, histoire de vous mettre l'eau à la bouche. Au passage, quitte à se lever en pleine nuit autant que ce ne soit pas pour rien, le magazine "The Atlantic" a publié un article sur Stamen, il le compare à Instagram, l'auteur revient également sur le principe de faire des cartes stylisées correspondant à vos propres goûts... très intéressant! Bonne lecture.
Big Data Maps#
![]()
Décidément on se répète, comme mentionné précédemment, en ce moment se déroule le SOTM à San Francisco (State Of The Map ou réunion officielle et annuelle de la communauté OpenStreetMap). Y sont notamment présentées les dernières nouveautés autour de la base de données...Quoi de plus utile que d'avoir préparé à cette occasion une carte synthétique des changements apportés à la base OSM depuis 8 ans?

Ici, Paris. Du plus ancien (vert) au plus récent (blanc) en passant par le rouge.
Cette carte a été réalisée par Eric Fischer, un Data Artist qui collabore souvent avec MapBox, et dont certaines des créations ont été exposées au Museum Of Modern Art à New York. L'esthétique de cette carte tire en grande partie profit de l'incroyable granularité de l'information qui y est figurée, en faisant une carte emblématique du courant Big Data. On pourrait se poser la question de l'outil ayant permis de générer de telles cartes. En réalité, il s'agit d'une moulinette dénommée datamaps, créée par l'auteur de la carte et dont le code a été récemment livré sur github.
the brilliant and deeply practical methods of @enf for working with big osm data open sourced: github.com/ericfischer/da… #sotmus workshop
Cette carte fait partie intégrante de l'OpenStreetMap Data Report réalisé par Mapbox, start-up extrêmement dynamique qui n'est plus à présenter, et qui puise ses revenus de l'exploitation et la valorisation du wikipedia de la geodata.
Divers#
Ne plus séparer la carte du contenu#
![]()
Pour ceux qui s'intéressent à l'usage de la cartographie dans des projets web, un article très intéressant a été publié fin mai sur le blog "Cognition" de l'agence web "Happy Cog". L'auteur de cet article (@brosage), webdesigner et développeur web, y discute de l'utilisation de la cartographie dans un site web, regrettant l'ajout souvent bête et méchant de cartes pré-mâchées, parfois sans âme et sans réel sens.
Selon lui, l'arrivée de nouvelles technologies (HTML5) et de nouveaux acteurs (Mapbox, librairies telles que Leaflet, etc.) offrent maintenant de nouveaux outils aux développeurs. Il est donc temps de réfléchir à l'intégration d'interfaces cartographiques dans nos sites web et d'aller vers des choses plus originales ou plus intelligentes : il est temps de s'appuyer sur la cartographie comme porteuse de sens et de messages, et non plus comme une simple décoration qui serait ajoutée par défaut.
Pour illustrer son propos, Brandon Rosage décrit ce qu'il a décidé de faire sur la web app CrowdMap pour arriver à ses fins, que ce soit sur la méthodologie ou sur des aspects plus techniques (modification de la fonction "pop-up" de Leaflet).
Le journal "Les Echos" revient sur le rachat de Waze par Google#
![]()
Ce mardi, sur son site internet, le journal Les Echos est revenu sur le rachat par Google de la start-up israélienne Waze, qui développe l'application mobile éponyme. Cette application, gratuite, est un GPS collaboratif (basé donc sur la stratégie du crowdsourcing), dont les données sont produites directement par les utilisateurs : déviations, accidents, bouchons, zones de danger, prix pratiqués par les stations-services, etc. L'application bénéficie aujourd'hui d'une importante (et précieuse) communauté composée de dizaines de millions d'utilisateurs à travers plus d'une centaine de pays dans le Monde.
Google vient donc de dépenser 1,3 milliard de dollars pour racheter cette start-up née en 2008. À titre de comparaison, en 2006, Google avait lâché 1,6 milliard de dollars pour racheter YouTube ! D'autres géants étaient aussi intéressés par ce rachat, comme Apple ou, plus étonnant, Facebook. Il faut dire que les données récupérées par Waze sont une mine d'informations pour Google et consorts. Google espère améliorer ainsi son service Google Maps (et par la même occasion le GPS de son OS mobile Android) en proposant une information trafic plus fiable à ses utilisateurs. Google peut aussi espérer récupérer des informations à exploiter commercialement (publicité géolocalisée, habitudes de trajets et donc de consommation, etc.). D'autres voient dans ce rachat, une acquisition défensive, un moyen d'empêcher les concurrents de mettre la main sur Waze...
Quoi qu'il en soit, les données récupérées par Waze seront donc automatiquement refondues dans Google Maps et les autres services de Google (Places par exemple), mais l'application mobile Waze, elle, restera tout de même disponible sur l'App Store et Google Play. Apple, qui devra donc se contenter des données fournies par TomTom (service collaboratif Live), vient d'annoncer un rapprochement avec des constructeurs automobiles dans le cadre de la sortie de version 7 d'iOS (fonction iOS in the Car). L'histoire d'amour entre les géants du web et l'automobile ne fait que commencer. À quand les publicités géolocalisées sur son smartphone et son pare-brise en temps réel ?
"Ceci est une révolution !"#
![]()
Pour finir, voici une petite vidéo qui sera utile aux internautes qui seraient arrivés sur GéoTribu un peu par hasard et qui cherchent encore à savoir ce dont on parle ici... Ce court-métrage humoristique a été imaginé (mais inspiré aussi par ça) et réalisé par le Centre Régional de l'Information Géographique de la région Provence-Alpes-Côte d'Azur (CRIGE PACA). Vous remarquerez que notre talentueux présentateur a poussé le vice jusqu’à adopter la même tenue vestimentaire :)
En bref#
- État d'avancement de la numérisation du cadastre
- Résumé du nouveau Google Maps
- Diversité linguistique de Londres
- "Carto bière" des Etats-Unis
- La France de 2040, prospective de la Datar
- Parution du n°109de la revue en ligne M@ppemonde
- Cartographiedes mouvements de l'univers
- Cartographiedes odeurs de la ville de Paris
- Des cartes à volonté,profitez !
- Semaine de l'Open Dataà Marseille
- Le site SIG La Lettre devient DécryptaGéo
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.Propulsé par Isso.