Revue de presse de la semaine du 12 Mars 2012#
Date de publication initiale : 16 mars 2012
Mots-clés : OpenLayers | OSM | OpenGeo Suite | GeoRDP
![]()
C'est une revue de presse riche en nouveautés que nous vous proposons cette semaine. En effet, nous avons fait le plein de [sorties de logiciels] avec notamment, [OpenGeoSuite] ou encore [la nouvelle version de MapBender]. Passons maintenant à OSM, et signalons [l'article paru sur le Figaro mais surtout la possibilité de faire du routing libre avec [OSRM] et du géocodage toujours libre avec cet [outil de comparaison]. Enfin, profitez également de cette fin de semaine pour [réviser vos projections] et surtout découvrez [l'outil d'analyse d'image] réalisée par Laurent Jégou.
Sorties de la semaine#
Proj 4.8.0#
![]()
C'est une sortie majeure que nous a concoctée l'équipe de PROJ 4 avec cette version 4.8.0 (pour rappel la dernière version majeure 4.7.0 datait de 2009). Je vous aurais bien listé les nouveautés apportées, mais c'est quasiment du chinois pour moi. Donc pour les plus courageux, je vous invite à consulter l'annonce officielle et pour les encore plus courageux, le changelog. Enfin si le mot projection ne vous fait pas partir en courant, sachez que le code source est bien évidemment en ligne.
OpenGeo Suite 2.4.5#
![]()
C'est une double annonce pour OpenGeo Suite. Tout d'abord la sortie d' OpenGeoSuite en version 2.4.5. Mais aussi la volonté pour l'équipe de proposer de nouvelles versions à un rythme plus régulier afin de suivre le rythme des différents projets open source dont dépend OpenGeo Suite. Une nouveauté notable pour cette nouvelle version est l'abandon de Google Maps (à la mode en ce moment) comme couche de base par défaut remplacée par MapQuest OSM. Pour rappel, OpenGeo Suite existe aussi bien en version Community qu'en version Entreprise.
Mapbender 3.0 est sorti#
![]()
Cette sortie s'est fait attendre, car elle dépendait du framework Symfony 2 qui n'était pas encore stable au début de la mise à jour de Mapbender. Cet outil repose sur OpenLayers et JQuery UI qui fonctionnent ensemble par l'intermédiaire de MapQuery. L'intérêt à l'heure actuelle de la solution est de pouvoir avoir une interface pour gérer des utilisateurs, des droits d'accès (groupes utilisateurs) à des cartes. Si l'application doit être "fondue" dans un CMS, il suffit de s'appuyer sur Symfony 2 (un des framework PHP les plus populaires). Un exemple de mise en production est disponible sur ce géoportail allemand.
Geopaparazzi, une application opensource pour mobile avec réalité augmentée et plus encore#
![]()
Avec un peu de retard, nous vous annonçons la sortie de Geopaparazzi 2.6.0. L'intérêt du logiciel est multiple à notre sens et ce n'est vraiment pas pour nous déplaire. Il combine en effet le support mobile (Android), l'ajout de la réalité augmentée (en s'appuyant sur Mixare), le support OGC du standard GeoSMS, la gestion de l'ajout de tags OSM en passant encore par un service standardisé (le WPS). Ensuite, à vous d'essayer le logiciel ou de vous inspirer de ses technologies et de son architecture.
OpenStreetMap#
Faire sa 1ère carte libre#
![]()
Cela fait maintenant plus de trois ans que nous suivons et contribuons au projet OpenStreetMap (OSM). De ce fait, cet univers nous apparaît comme simple et facile à utiliser. Mais, pour les nouveaux arrivés, cela n'est pas forcément le cas. Si vous vous reconnaissez dans cette situation, n'hésitez pas à consulter l'excellent tutoriel réalisé par Loïc du site partir en vtt. L'auteur décrit les étapes nécessaires pour arriver d'un espace vierge de contribution à une carte utilisable. Une bonne ressource pour toute personne qui débute !
OSRM, un challenger pour le routing opensource ?#
![]()
En dehors des logiciels de routing opensource les plus connus (sur la partie serveur) comme pgrouting ou graphserver, nous avons identifié un autre projet encore nommé OSRM (Open Source Routing Machine) encore jeune, annoncé comme très performant (mais nous n'avons pas d'élément encore à ce sujet). Une démo[ est disponible en ligne. Elle s'appuie sur des données OpenStreetMap. Le code source de l'application est disponible sur Github
OSM à la une du Figaro#
![]()
Bon d'accord, mon titre est un peu racoleur. OpenStreetMap n'est pas tout à fait à la une du Figaro, mais un article lui est tout de même consacré.
Côté explication, c'est Emilie Laffray qui s'est collée (avec succès) au difficile exercice de vulgarisation. Petit clin d'œil, comme un fait exprès à la fin de l'article ce bandeau (image ci-dessous) était affiché. Est-ce l'impact d'OpenStreetMap, on peut se mettre à rêver non ?
Le géocodage, avantage libre ?#
![]()
De nos jours, de plus en plus d'applications utilisent le géocodage (la capacité à associer un lieu à des coordonnées) en particulier sur les supports mobiles. Ces derniers mois, OpenStreetMap fait parler de lui face au "géant" Google Maps pour l'affichage de cartes et des études montrent que OSM commence à devenir fiable même si la couverture n'est pas encore homogène spatialement. La question est maintenant de savoir qui est "le plus malin" des services pour géocoder. Les algorithmes de comparaison textuels jouent sur les résultats retournés. Mais l'IP (qui permet de déduire votre localisation approximative en fonction de votre connexion Internet) permet aussi de distinguer des villes homonymes comme pour Paris. En dehors de ces paramètres, c'est la donnée attributaire et sa qualité qui joue le plus. Nous vous invitons ainsi à allez sur cette démo qui vous permettra de manière empirique de vous faire votre propre idée du meilleur service de géocodage entre Google Maps, MapQuest et Yahoo! Placefinder. En complément de cette réflexion, allez sur cette page qui liste les services principaux de géocodage.
Client#
Stocker vos tuiles pour un mode OpenLayers Offline#
![]()
Il n'aura pas fallu longtemps pour qu'OpenLayers s'approprie les avancées offertes par le HTML5. L'une d'entre elles, nommée local storage, permet d'indiquer au navigateur de stocker des données un peu à la manière des cookies. Pour un aperçu très simple, n'hésitez pas à jeter un œil sur le tutoriel que nous avions à l'époque réalisé. Mais revenons à notre information principale et à la possibilité de stocker non pas de simples informations mais des tuiles. Comme un exemple vaut mieux qu'un long discours, je vous invite à consulter le CacheWrite puis le CacheRead. Bien évidemment, le code source est disponible !
Le MIT s'amuse avec OpenStreetMap#
![]()
Quand le Massachusetts Institute of Technology, plus connu sous l'acronyme MIT, s'amuse avec OpenStreetMap, cela donne ça ! L'idée originale provient de Brandon Martin-Anderson et il s'agit de calculer le plus court chemin à partir d'un point donné. Comme je l'ai déjà signalé, les données en entrée sont celles d'OpenStreetMap et tout le moteur est codé (il me semble) en JavaScript. En terme de sémiologie graphique j'avoue ne pas avoir réussi à tout comprendre. Les couleurs correspondent au type de la route et la grosseur du trait serait (à mon avis) relative au temps. Plus celui-ci est gros et plus proche est le chemin du point que nous avons spécifié. A tout hasard, si vous souhaitez reproduire cet exemple, sachez que le code est disponible sur Github.
Divers#
On s'amuse avec les projections#
![]()
Même si je comprends les principes généraux qui régissent le monde hermétique (pour moi) des projections je dois avouer que je suis tout de même un peu (beaucoup) largué. Si, vous êtes dans la même situation que moi, rassurez-vous Tom MacWright, avec son projet Project It Yourself, a pensé à nous ! Project It Yourself vous permet de visualiser différentes projections et la formule associée. Amusez-vous à changer les paramètres, vous verrez la carte se modifier. Bon de là à écrire ma propre projection, nous n'y sommes pas encore ! Le second site que je souhaitais vous présenter se nomme radical cartography. Derrière ce nom un tantinet révolutionnaire se cache en réalité une excellente ressource sur les projections. Vous y retrouverez les auteurs à qui elles sont attribuées, leurs propriétés, mais aussi une image de description.
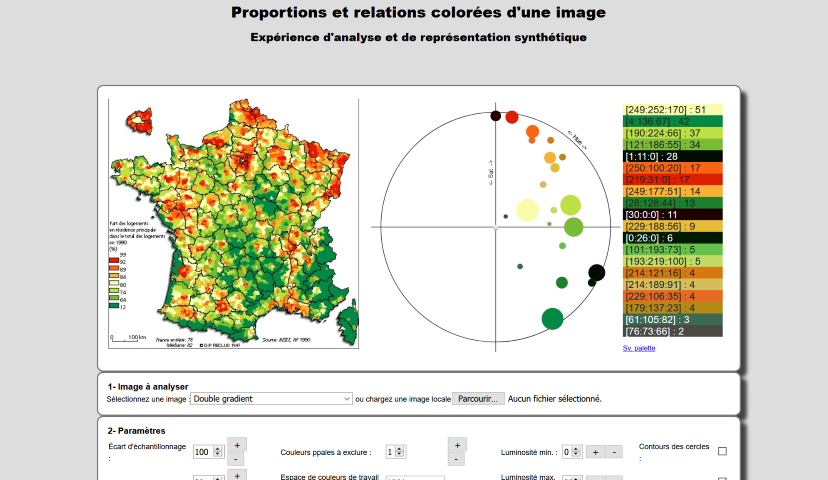
Outils d'analyse des couleurs d'une image#
![]()
Pourrions-nous dire que la palette utilisée traduit la sensibilité de l'auteur d'une carte ? Dans ce cas, pourrions-nous alors l'analyser selon les proportions et la répartition des couleurs ? C'est cette approche de déconstruction cartographique qu'a choisi d'explorer Laurent Jégou dans le cadre de son doctorat.
Afin de valider sa démarche, il a réalisé un outil d'analyse permettant de classifier une image. N'hésitez pas à l'essayer et à lui faire part de vos remarques au travers du questionnaire en ligne. Cela ne prend que quelques minutes !

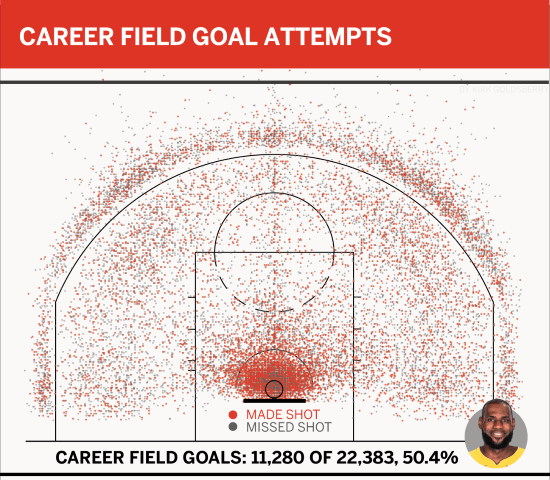
SIG et sports#
![]()
Les sports se mettent aux SIG comme le présente l'article de Fabrice Auclert dont le sujet traite de la question suivante : Quelle est la position idéale pour inscrire un panier ?. Cette analyse spatiale se base sur les statistiques des performances des basketteurs de la NBA réalisées par le Pr Kirk Goldsberry. L'étude est consultable ici.

ajouté par Laurent
Le Japon, un an après#
![]()
Il y a à peine un an, la côte est du Japon était touchée par un terrible raz de marée. Depuis, les opérations de reconstruction sont à l'œuvre comme le montre cette nouvelle série d'images prises par le satellite GeoEye de Google. Ces prises de vue sont disponibles depuis Google Maps et Google Earth pour cela, il vous suffit de vous rendre sur les zones concernées et d'activer ensuite la vue Satellite.
Source : Google Lat Long
Cartes mentales#
![]()
Les cartes ne sont pas la réelle visualisation de la réalité. Ce sont pour la plupart d'entre-elles une interprétation du réel - avec tout ce que peut comporter comme possibilité d'usage et de déformation. Un exemple flagrant est la carte du métro Londonien : comme toutes les cartes de métro, c'est très schématique, certainement à la base pour permettre une visualisation simple des réseaux. Cependant, ce n'est pas du tout la réalité géographique. Je vous conseille la lecture de l'article de Benedikt Groß qui parle des cartes mentales.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.Propulsé par Isso.