Intégrer une vidéo#
Vidéo hébergée hors plateforme#
Pour les vidéos qui ne sont pas hébergées sur une plateforme en particulier, il est toujours possible de les intégrer en utilisant la balise dédiée de HTML 5.
Prenons cette vidéo pour exemple : https://file-examples-com.github.io/uploads/2017/04/file_example_MP4_1280_10MG.mp4
1 2 3 4 5 6 7 8 | |
Une vidéo d'illustration de cette webmap :
Voilà, c'est prêt !
Youtube#
Prenons cette vidéo pour exemple : https://www.youtube.com/watch?v=St8ArwOa3yA
-
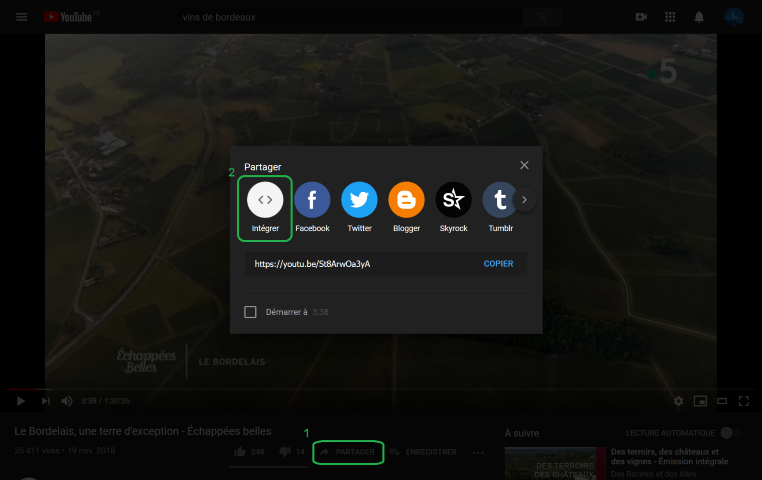
Cliquer sur le
Partageren bas de la vidéo puis surIntégrer:
-
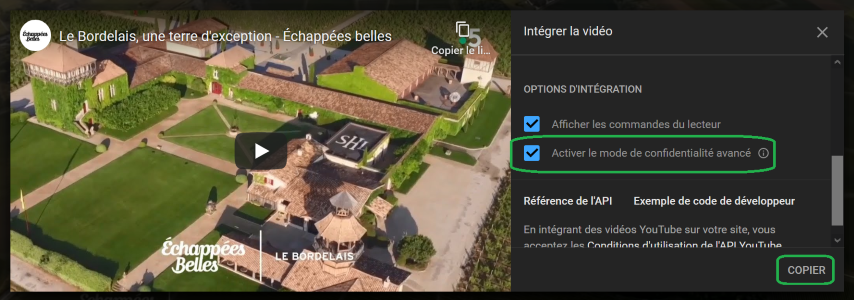
Cocher
Activer le mode de confidentialité avancéde façon à être RGPD friendly autant que faire se peut :
-
Cliquer sur
Copieret coller le code d'intégration dans le markdown. Attention, les iframes ne doivent jamais être en retrait (tabulation, espace, etc.) pour ne pas être considérés comme du code :
1 2 3 4 5 | |
Une vidéo d'illustration de cette webmap :
Voilà, c'est prêt !
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.Propulsé par Isso.