Intégrer un tweet#
Pas à pas#
Prenons ce tweet pour exemple : https://twitter.com/geojulien/status/1169878346693369856
-
Cliquer sur le menu déroulant et sélectionner Intégrer le tweet :

-
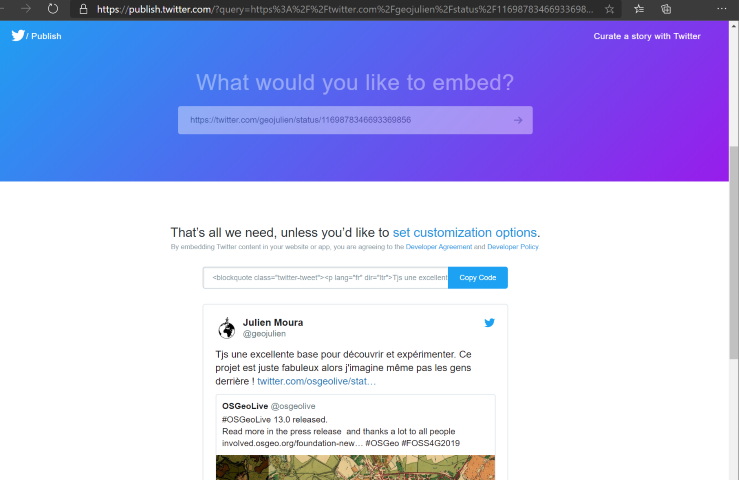
On est alors dirigé vers le site dédié à l'intégration Twitter Publish :
Info
Le scénario peut varier dans certains cas. Par exemple, il est possible que le mini-formulaire d'intégration apparaisse directement au-dessus du tweet. Pas de panique, ça revient au même à partir du point 4.

-
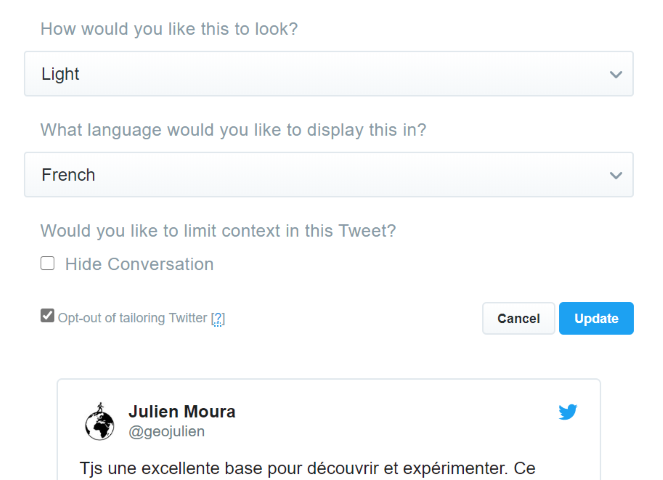
Pour bien faire les choses, notamment pour respecter les utilisateurs de Geotribu qui ne souhaitent pas être traqués par le marketing de Twitter, il est de bon ton de prendre le temps de changer les options de personnalisation. Cliquer sur
set customization options, faire les réglages et cliquer surUpdate:
-
Cliquer sur
Copy codepour récupérer le bout de HTML à coller dans le markdown :1 2 3 4 5 6 7
<blockquote class="twitter-tweet" data-lang="fr" data-dnt="true"> <p lang="fr" dir="ltr">Tjs une excellente base pour découvrir et expérimenter. Ce projet est juste fabuleux alors j'imagine même pas les gens derrière ! <a href="https://t.co/27GwU4l54J">https://t.co/27GwU4l54J</a></p> — Julien Moura (@geojulien) <a href="https://twitter.com/geojulien/status/1169878346693369856?ref_src=twsrc%5Etfw">6 septembre 2019</a> </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>1<blockquote class="twitter-tweet" data-lang="fr" data-dnt="true"><p lang="fr" dir="ltr">Tjs une excellente base pour découvrir et expérimenter. Ce projet est juste fabuleux alors j'imagine même pas les gens derrière ! <a href="https://t.co/27GwU4l54J">https://t.co/27GwU4l54J</a></p>— Julien Moura (@geojulien) <a href="https://twitter.com/geojulien/status/1169878346693369856?ref_src=twsrc%5Etfw">6 septembre 2019</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> -
Le site intègre déjà le Javascript de Twitter. Pour des raisons de performances et que le tweet soit rendu dans les meilleures conditions, il faut supprimer la balise
scriptqui est ajoutée à la suite dublockquote:1 2 3 4 5 6 7
<blockquote class="twitter-tweet" data-lang="fr" data-dnt="true"> <p lang="fr" dir="ltr">Tjs une excellente base pour découvrir et expérimenter. Ce projet est juste fabuleux alors j'imagine même pas les gens derrière ! <a href="https://t.co/27GwU4l54J">https://t.co/27GwU4l54J</a></p> — Julien Moura (@geojulien) <a href="https://twitter.com/geojulien/status/1169878346693369856?ref_src=twsrc%5Etfw">6 septembre 2019</a> </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Voilà, c'est prêt !
Coller le HTML dans le markdown et il s'affichera ainsi :
Tjs une excellente base pour découvrir et expérimenter. Ce projet est juste fabuleux alors j'imagine même pas les gens derrière ! https://t.co/27GwU4l54J
— Julien Moura (@geojulien) 6 septembre 2019
Précisions et options#
Centrer le tweet#
Bizarrement, l'option n'est pas proposée dans le formulaire de Twitter alors qu'il existe bien une classe CSS. Il faut donc ajouter manuellement tw-align-center aux côtés de twitter-tweet :
1 2 3 4 5 6 | |
Pistage, blocage et fallback#
Si un utilisateur utilise une protection renforcée contre le pistage et toute forme de tracking publicitaire, Twitter renvoie les tweets dans une forme dégradée (notamment sans les médias). Les tweets intégrés apparaissent alors dans une forme simplifiée avec uniquement le texte :
Consulter :
- l'article de Mozilla sur la protection contre le pistage
- Firefox : comment activer/désactiver la protection pour un site
Aspects techniques#
Techniquement, l'intégration des tweets repose sur l'intégration d'une balise HTML blockquote en dur directement au sein du texte en markdown. La balise ainsi intégrée est transformée à la volée au chargement de la page via un script Javascript hébergé sur les serveurs de Twitter qui modifie directement le DOM pour en faire une balise twitter-widget complète dont le rendu est contrôlé par Twitter.
Conformément aux recommandations de Twitter, le code Javascript est intégré au chargement du site et n'est donc chargé qu'une seule fois par les visiteurs de Geotribu.
Pour plus d'infos, consulter la Pull Request qui a permis l'intégration propre des tweets.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.Propulsé par Isso.