Intégrer une image#
Prenons deux exemples :
- une image externe, c'est-à-dire hébergée ailleurs que sur le CDN de Geotribu : https://upload.wikimedia.org/wikipedia/commons/thumb/a/ab/Coronelli_globe_terrestre.jpg/360px-Coronelli_globe_terrestre.jpg du globe terrestre de Coronelli, issue de cette page Wikipedia https://fr.wikipedia.org/wiki/Globes_de_Coronelli
- une image interne, hébergée sur le CDN de Geotribu : https://cdn.geotribu.fr/img/internal/contribution/embed_image/coronelli_globe_celeste.jpg du globe céleste de Coronelli, issue de la même page Wikipedia mais téléversée sur le CDN de Geotribu
Syntaxe générale#
En markdown, intégrer une image se fait via la syntaxe suivante :
1 2 3 4 | |

Tip
On note que la légende est ajoutée en infobulle qui apparaît au survol prolongé de la souris sur l'image.
Style, position et dimension#
Par défaut, les images sont :
- centrées
- détourées d'une fine bordure gris foncé
Le site utilise l'extension Attribute Lists permettant d'affecter dynamiquement des attributs HTML en utilisant la syntaxe Markdown.
L'idée étant que l'attribut corresponde à un style CSS défini dans le fichier extra.css.
Vignette#
C'est le style appliqué pour les icônes des news des revues de presse : {: .img-rdp-news-thumb }.
1 2 3 | |

La balise {: .img-rdp-news-thumb } permet d'appliquer automatiquement le style vignette à l'image : pas de bordure, taille limitée à 75px, alignement à gauche et texte autour.
Aligner à droite#
Pour aligner une image à droite, utiliser : {: .img-right }.
1 2 3 | |

La balise {: .img-right } permet d'aligner l'image à droite en laissant le texte autour, sans changer les dimensions.
Lightbox#
Le site intègre la bibliothèque wa-mediabox afin de pouvoir créer un effet lightbox, mettre en avant des images ou créer une galerie.
1 2 3 4 5 6 7 8 9 10 11 | |
Pour appliquer une lightbox sur une image, il faut :
- faire un lien vers l'image en entier
- appliquer l'attribut
data-mediabox=avec pour valeur le nom du groupe d'images
Donc la structure type est :
[](url_image){: data-mediabox="ligthbox-gallery" data-title="Légende image"}
Style personnalisé#
Au-delà des styles prédéfinis, il est évidemment possible de personnaliser à la volée :
1 2 | |
 Par exemple, appliquer une largeur maximum, appliquer un centrage du texte et activer le chargement asynchrone sur une image. Ou centrer tout un paragraphe.
Par exemple, appliquer une largeur maximum, appliquer un centrage du texte et activer le chargement asynchrone sur une image. Ou centrer tout un paragraphe.
Héberger une image sur le CDN de Geotribu#
Traditionnellement, nous hébergeons les images sur notre propre serveur pour plusieurs raisons :
- ça évite de surcharger les serveurs des autres sites en pointant dessus
- ça évite les restrictions liées au "partage de ressources entre origines multiples", enfin le CORS quoi
- ça permet de garantir de toujours disposer des images, même si elles n'existent plus à l'adresse originale (site supprimé, refonte du site, etc.)
Warning
L'accès au CDN de Geotribu est réservé à l'équipe. Même si nous laissons les liens vers les images en public, merci de ne pas pointer dessus abusivement depuis d'autres sites.
Bonnes pratiques#
Sur le site historique de Geotribu, la difficile gestion des images a laissé un héritage chaotique : doublons en pagaille (jusqu'à 10 exemplaires dans certains cas...), noms d'images abscons rendant impossible la recherche, caractères spéciaux, dimensions démesurées (qui avait même provoqué un crash du serveur à l'époque !), etc.
Merci de suivre au mieux ces recommandations qui permettent de garantir une utilisation sereine des mêmes ressources par plusieurs personnes :
- chercher d'abord si l'image n'existe pas déjà (voir structure du CDN)
- redimensionner les images avant de les téléverser (= uploader) : 800px maximum en largeur ou en hauteur sont largement suffisants pour illustrer un article ou une news sur Geotribu.
- utiliser des formats avec de bons niveaux de compression :
- nommer proprement les fichiers :
- choisir un nom explicite qui permette la recherche par d'autres :
carte_densite_nyt.jpgplutôt que0f1f4706b8f1ea520747e3fd231a5bd0.jpg(ce dernier exemple n'est pas une invention spontanée, il correspond réellement à une image stockée dans le CDN...) - pas de caractères spéciaux (espaces, accents, etc.)
- choisir un nom explicite qui permette la recherche par d'autres :
Ce n'est évidemment pas exhaustif et il n'y a pas de brigade des images dans l'équipe, on s'en remet donc au bon sens de chacun/e .
Structure#
Globalement, voici comment les images sont organisées :
- racine :
éviter d'ajouter de nouvelles images ici
- articles-blog-rdp :
- captures d'écrans utilisées pour illustrer une revue de presse
- external
- internal : ressources propres au site.
- charte graphique
- photos des contributeurs : nommage avec initiale du prénom et 3 premières lettres du nom
- images liées à la section contribution du site, de cet article entre autres (captures d'écran, exemples, etc.)
- icônes créées par Geotribu pour symboliser le sujet d'une news d'une revue de presse
- logos-icones : entreprises, associations, logiciels, librairies, technologies, etc. Idéales pour l'icône d'une news de revue de presse.
- projets-geotribu
- slideshow : images du diaporama sur l'ancien site de Geotribu. Elles étaient pour la plupart pré-découpées en rectangle mais ça peut toujours servir à ds fins d'illustration.
éviter d'ajouter de nouvelles images ici
.
- tuto : contenus liés aux tutoriels publiés. Un sous-dossier par tutoriel.
Pas à pas#
-
Se connecter au gestionnaire de fichiers en ligne : https://cdn.geotribu.fr/

l'identifiant et mot de passe sont transmis sur demande sur le Slack de l'équipe
-
Utiliser la recherche pour savoir si jamais une image correspond au besoin
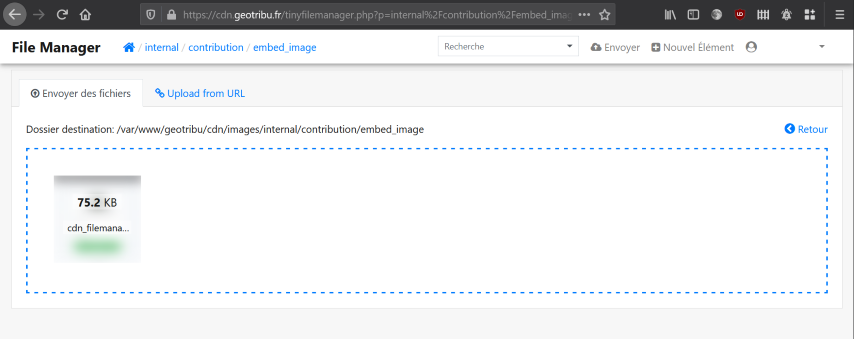
- Se positionner dans le dossier souhaité
- Cliquer sur
Envoyer -
Glisser/déposer ou sélectionner l'image

-
Cliquer
Retouret récupérer l'URL de l'image. Par exemple, avec un clic droit sur l'icône de lien ou en cliquant sur l'imahge puis sur `Ouvrir``
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.Propulsé par Isso.
