'Ce que l'orientation des rues de Paris (...)' : les dessous d'une carte#
Date de publication initiale : 16 février 2015
Mots-clés : cartographie | histoire | Paris | R | QGIS
Ce billet est un peu un making-of. J'y raconte la genèse d'une carte sur l'orientation des rues de Paris et de l'article qui y est associé.
Datapointed#
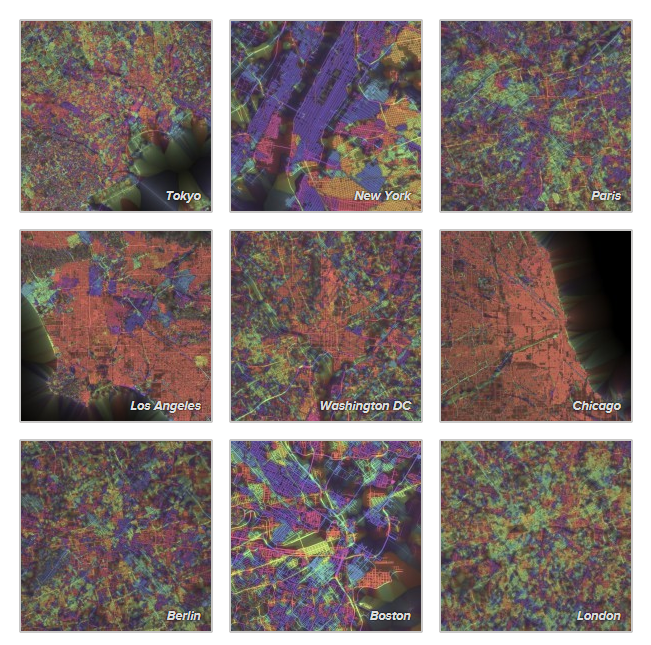
C'était le 14 Octobre de l'année dernière. Un informaticien américain du nom de Stephen Von Worley diffuse sur le web une série de cartes où les rues sont classées par couleur selon leur orientation. Ce que j'ai apprécié dans sa démarche, c'est la façon dont il arrive à révéler une certaine beauté d'un magma a priori informe de spaghettis.
Sur son billet, l'auteur explique :
S'il est vrai que j'apprécie que me soit livré le code, je trouve aussi stimulant de déterminer comment une carte a pu être fabriquée.

Traduction#
De ce que j'ai pu comprendre, Stephen Von Worley a disposé une grille de points sur l'étendue de ses mégalopoles. Pour chaque point, il a déterminé l'orientation des N segments les plus proches, l'ensemble devant comptabiliser 500 m. Enfin, il a pondéré, pour chaque point, la valeur d'angle assignée à chaque segment par la longueur de ces derniers.
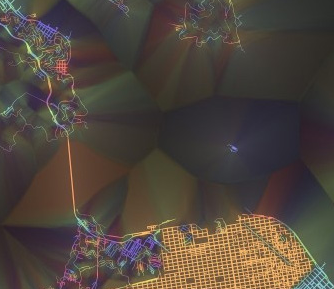
Le résultat donne un aspect mosaïque/vitraux semblable à ce qu'on obtient après voronoïsation, à l'exception que dans le cas présent, les couleurs semblaient avoir été lissées.
Quelque chose d'intrigant avait trait à la couleur des lignes qui était graduelle alors qu'en général, nos outils colorient les segments avec une teinte unique. Je découvris après quelques essais qu'un tel résultat pouvait être obtenu en couplant un raster et une couche de lignes tout en utilisant le mode de fusion "revêtement" sachant que QGIS en est doté depuis la version 2.
Fabrication#

La façon dont j'ai conçu ma carte est beaucoup plus simple. J'ai retenu les milieux de tronçons, auxquels j'ai passé directement une fonction d'interpolation. Le raster obtenu a été lissé. Niveau outils, je choisis R, ma boîte à outils spatiale préférée, bien que python eusse été aussi un choix pertinent. J'ai effectué le rendu sous QGIS.
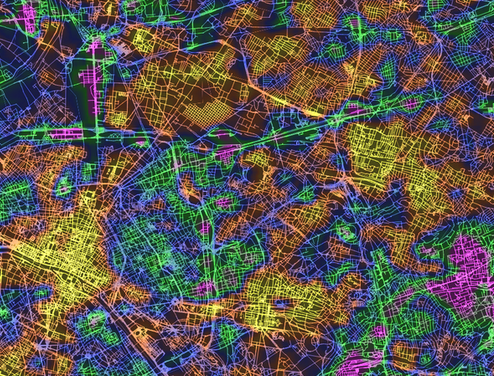
Choix#
Afin de mimer la carte de datapointed, j'appliquai des rampes de couleur avec beaucoup de teintes. Le résultat avait un côté Comics US comme on le voit au-dessus.
Un choix limité à deux teintes me parut plus pertinent car il facilitait la lecture. Là aussi, je testai plusieurs couples de couleurs.
Rouge et bleu ? Cela fait trop élections..Vert et Jaune ? Trop alien et geek.

Je sélectionnai les couleurs jaune orangé ainsi que magenta. Jaune car celle-ci donne un aspect lumineux à la carte qui rappelle la ville vue de l'espace. Magenta car c'est une couleur vive qu'on associe rarement à un élément de terrain ou une thématique. Le violet est en outre presque à l'opposé du jaune sur le cercle chromatique.
L'image obtenue était finalement beaucoup plus simple que celle de datapointed.
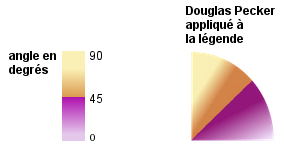
Pour la légende, j'aurais pu choisir une forme conventionnelle mais il me semblait qu'un quart de cercle trigonométrique parvenait à résumer le mode de lecture de la carte.
La carte est volontairement épurée, presque énigmatique. Ainsi, les lecteurs pourraient s'interroger et trouver par eux-mêmes certaines réponses.
Je publiai la méthode ainsi que le code sur mon blog le 15 Novembre.
Diffusion#

Je percevais l'intérêt qu'une telle carte pouvait présenter pour un urbaniste ou un historien féru de l'histoire de Paris mais l'absence de narration en faisait en quelque sorte une jolie coquille vide.
 J'espérais qu'en la diffusant sur twitter, elle rebondisse au fil des retweets jusqu'à atterrir dans les mains d'un specialiste.
J'espérais qu'en la diffusant sur twitter, elle rebondisse au fil des retweets jusqu'à atterrir dans les mains d'un specialiste.
Finalement, le 18 Novembre, c'est la revue Slate qui m'a contacté en me demandant de réaliser un article.
Pour appuyer sa requête, elle citait datapointed : "Lots of stories in there: of cities waxed, towns waned, territory absorbed, and terrain negotiated", ce qui veut dire "Pas mal d'histoires là-dedans : de villes rénovées, de terrains absorbés, de parcelles négociées [...]".
Recherche#
La demande de Slate m'a motivé à réaliser un travail d'investigation que je ne m'étais pas accordé le temps de faire. Faire émerger les épisodes du développement de la Cité grâce à au graphisme de ses rues me paraissait une idée séduisante.

Etudiant, j'en avais seulement apprécié les courbes lors de virées nocturnes en skate. J'ignorais alors ce que ces rues pouvaient dessiner vues de haut et aujourd'hui, je n'habite plus Paris. C'était un drôle de petit défi.
Rédaction#
Un coup de fil passé à une amie urbaniste me mit sur la piste. Elle m'évoqua les travaux initiés par Georges Eugène Hausmann. La Toile fut par la suite une alliée précieuse.
 Dans un premier temps, j'ai repéré des zones où différentes couleurs se conjuguaient de façon atypique. Au fil de mes pérégrinations sur la Toile, pendant lesquelles je parcourais simultanément l'espace de ma carte, j'ai pu rassembler assez d'éléments pour donner du sens, finalement, à cette carte.
Dans un premier temps, j'ai repéré des zones où différentes couleurs se conjuguaient de façon atypique. Au fil de mes pérégrinations sur la Toile, pendant lesquelles je parcourais simultanément l'espace de ma carte, j'ai pu rassembler assez d'éléments pour donner du sens, finalement, à cette carte.
J'ai pu compter sur des sites de passionnés, sur Wikipedia, sur Géoportail, Google Street View. Afficher de la donnée Openstreetmap dans Géoportail peut paraître paradoxal, mais cela m'a permis d'accéder à des cartes historiques datant de 1820 ainsi que de 1906 auxquelles je pus superposer le réseau de voies actuel.
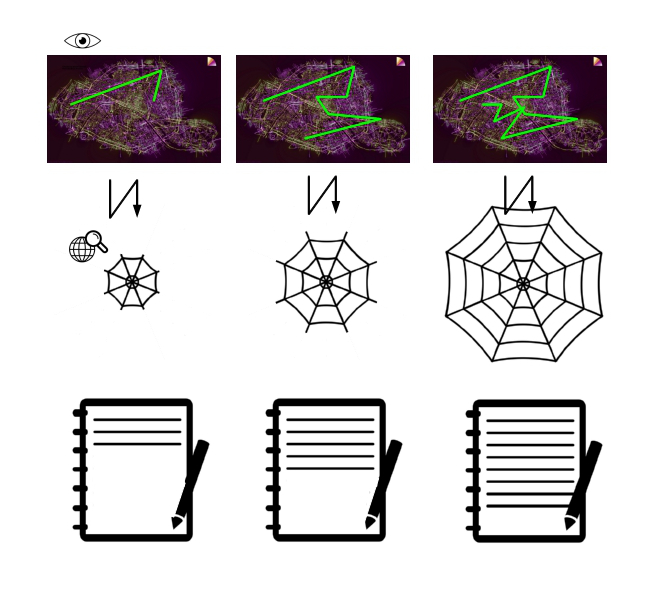
L'articulation de mon article s'appuie, non pas sur un ordre chronologique, mais sur des graphismes distincts sur la carte. J'ai réduit mon nombre d'observation à 10.

Dans un premier temps, mon article invite à contempler la carte de loin, pour ensuite affiner l'observation sur des amas de voies (groupes de rues de même couleurs) et des discontinuités (percées hausmaniennes, îlots de couleur différente).
J'assemblais toutes mes observations au fur et à mesure dans un document Google Docs. C'est ce dernier que je soumis à Slate le 17 Décembre.
Echanges avec Slate#
Slate trouvera certains termes étaient trop cryptiques. "Concentricité" fera place à "convergence", "disruption" à "singularités".
Ses critiques m'ont aussi permis d'améliorer le paragraphe où l'on explique comment lire la carte.
Enfin, c'est Slate qui me suggérera le nom de l'article : "Ce que l'orientation des rues de Paris nous dit de son histoire".
Retours#
Le 19 Janvier, Slate m'annonce que l'article est publié et qu'il a beaucoup de retours positifs sur les réseaux sociaux, ce qui me laisse plutôt surpris et déconcerté.
L'article est relayé au sein de différents médias : généralistes comme les Inrocks, Télérama et Mediapart, plus spécialisés comme le blog de revolutionanalytics.
Il m'a même valu d'être interviewé sur LCI pour la revue de presse hebdomadaire la semaine de Slate (vers 8 min). Lors de l'émission, j'ai trouvé amusant que les présentateurs s'étonnent du terme de géomaticien et découvrent de quoi il s'agit. J'ai trouvé sympa, aussi, qu'OSM prenne une part belle dans la chronique.
Sur Twitter, une personne avouera ne presque avoir rien compris à ma carte mais que ça fait un joli fonds d'écran. Mon amie dit qu'on pourrait y découvrir un mandala caché, comme un code secret inscrit dans l'écriture de ses rues.
@Slatefr @datagistips j'ai presque rien compris. Mais en fond d'écran c'est trop joli. :) pic.twitter.com/4hH3cdlPjr
— Jérôme (@MrZenein) January 19, 2015
Audience d'une carte#
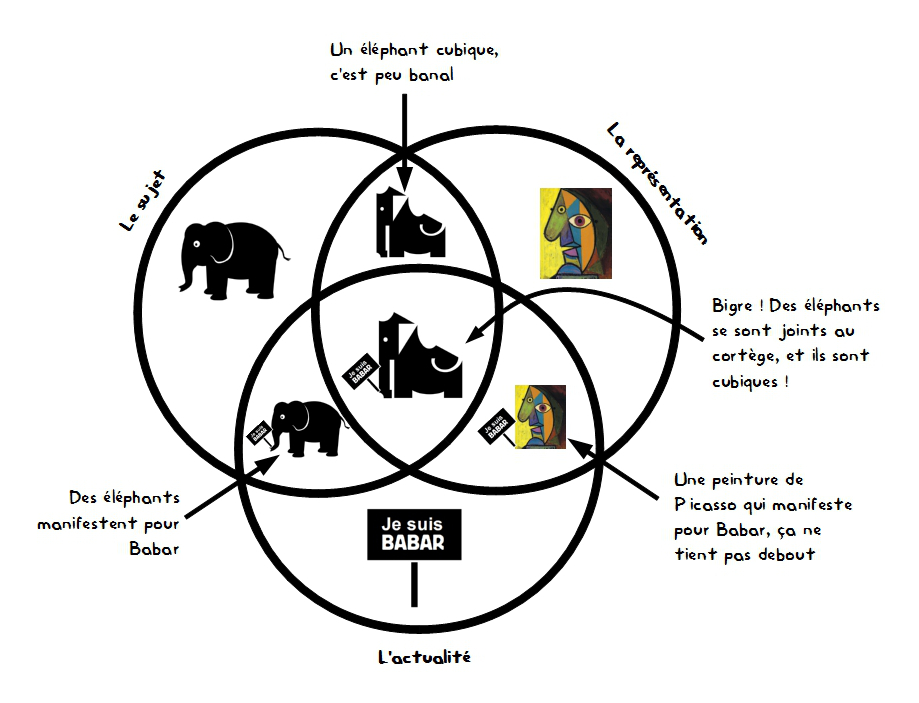
 L'image ci-dessus est un diagramme de Venn. Elle comporte les trois ingrédients qui déterminent, selon moi, l'audience d'une carte.
L'image ci-dessus est un diagramme de Venn. Elle comporte les trois ingrédients qui déterminent, selon moi, l'audience d'une carte.
En dehors du média qui contribue à la diffuser, on la devrait à la conjugaison d'un esthétisme, d'un thème et de ce que j'appelle proximité, cette dernière pouvant être de trois ordres : temporelle (actualité), spatiale et affective.
Une carte des élections présidentielles ou de mobilisation sociale en France n'aura d'impact que durant la période où ces dernières se produisent (proximité temporelle). Même si les élections, disons au hasard au Montenegro, se passaient en ce moment, il se pourrait qu'elles ne vous intéressent pas (proximité spatiale) à moins que vous n'ayez des racines monténégrines plus ou moins lointaines (proximité affective).
Aussi, la représentation cartographique n'a pas forcément besoin d'être sophistiquée. Il existe des cartes d'un graphisme très sommaire qui touchent par le thème qu'elles abordent. Citons un exemple : la carte des bises.
A l'opposé, des cartes fascinent par leur esthétique malgré le fort niveau d'abstraction des sujets qu'elles représentent. C'est le cas des cartes d'Eric Fischer qui puisent dans les réseaux sociaux.
Enfin, la carte étant une matière à penser qui se suffit peu à elle-même, la narration qui en découle est importante. Sa faculté à nourrir l'imaginaire du lecteur déterminera l'intérêt qu'elle pourra susciter.
I ♥ Openstreetmap#
Quelqu'un, sur twitter, a écrit : "OpenStreetMap, mon amour". C'est effectivement ça. L'article m'a permis d'illustrer les bienfaits du libre : des outils et des informations extrêmement riches, fruits de ses contributeurs et générateurs de belles histoires. Je souhaitais leur rendre hommage d'une certaine façon.
Genèse d'un article#
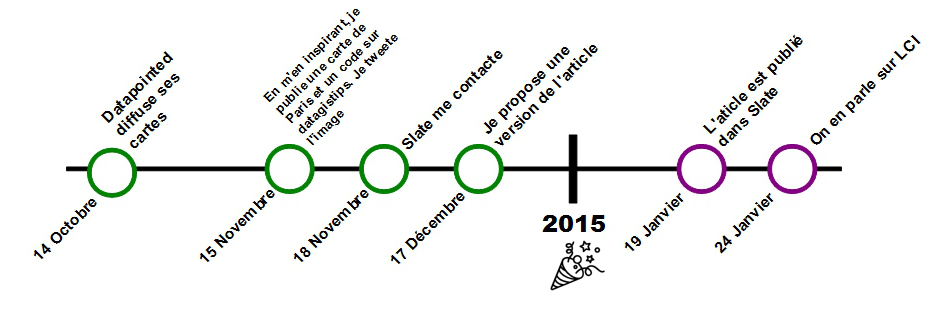
Voici comment, finalement, tout cela s'est déroulé :

La création du code permettant de générer la carte ne m'a pas pris en soi beaucoup de temps. C'est surtout la rédaction de l'article, étalée sur un mois, qui a été chronophage. Je me rappelle parcourir les pages de Wikipedia dans le bus, sur le chemin de mon travail, pour ensuite les relire à la maison. Je me rappelle certaines soirées d'hiver, occupé à compiler mes différentes observations dans un fichier texte. Le jeu en a valu la chandelle et ce fut une belle aventure.
Plus loin#
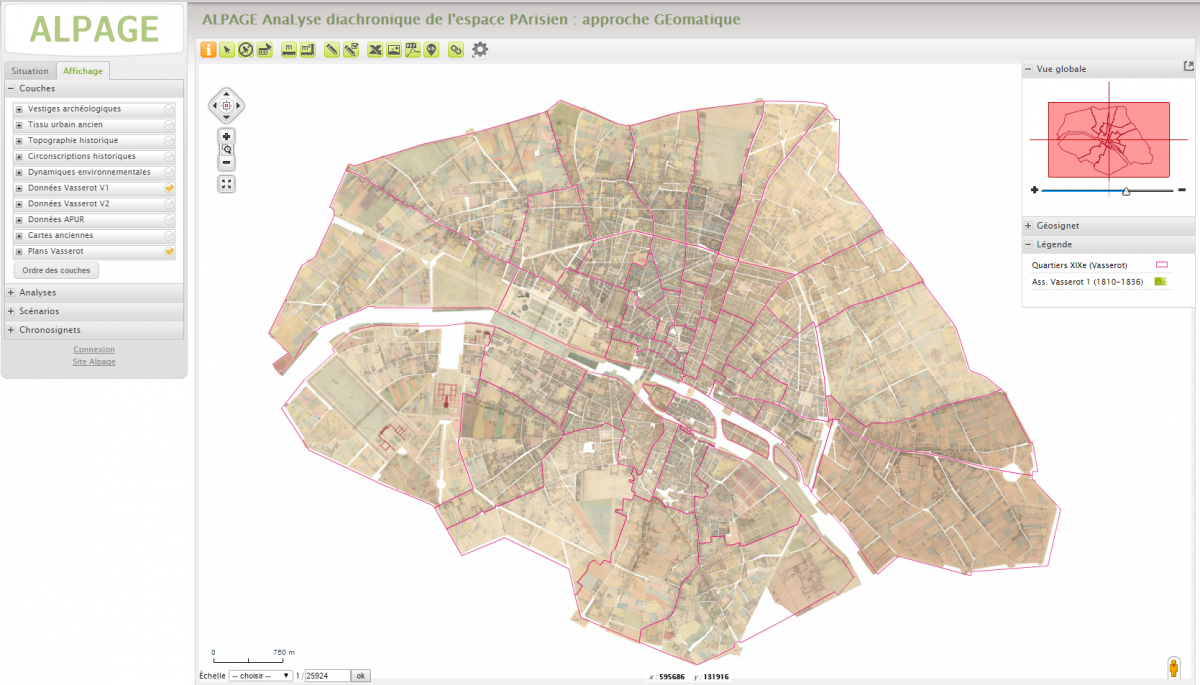
A noter que d'autres sources de données auraient très bien pu être exploitées : l'excellent projet Alpage d'analyse diachronique de l'espace urbain parisien qui ne m'est malheureusement pas revenu en mémoire lorsque j'ai commencé l'écriture de l'article.
Après publication, un ancien professeur me demandait si j'avais utilisé des indicateurs d'isotropie afin de savoir si les rues suivaient une direction particulière dans l'espace.
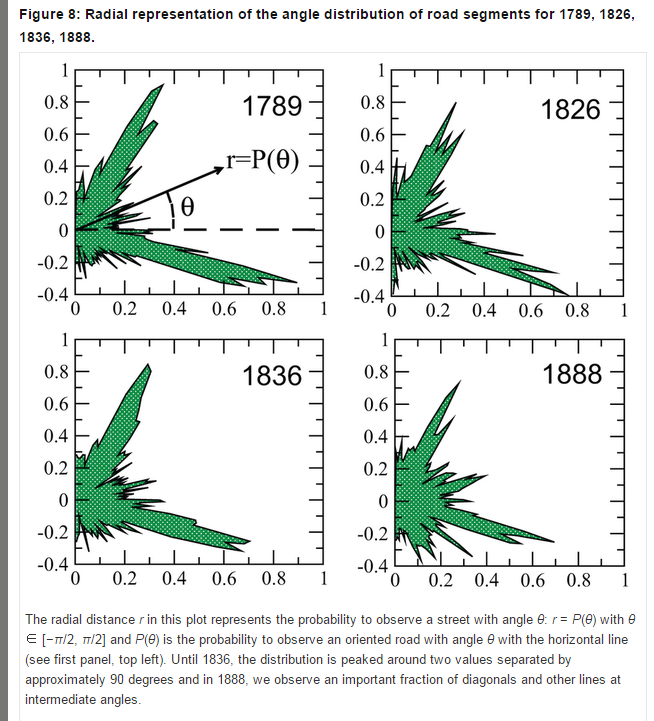
Dans la revue Nature, un article datant de 2013 révèle l'histoire de Paris au travers de ses rues en mobilisant, notamment, la théorie des réseaux/graphes. A lire.
Bien entendu, on aurait pu aller plus loin dans l'analyse spatiale du réseau mais dans ce cas, l'article aurait perdu ce côté un peu grand public.
The end (ou plutôt le début ?)#
Pour conclure, je dirais qu'il est rassurant que l'imaginaire de personnes puisse encore être nourri par des visions du territoire, à une époque où ses frontières se sont estompées dans les canaux du numérique.
Enfin, le retentissement inusuel de cet article montre que les cartes ont encore de beaux jours devant elles, tout comme ceux qui s'appliquent à les créer et s'échinent à en renouveler les formes : cartographes et géomaticiens.
Sources#
NounProject est un projet fascinant qui vise à créer un langage visuel utilisable par tous. J'en ai tiré de multiples icônes pour le billet ici présent :
- La baguette par Dmitry Baranovskyi,
- l'oiseau qui ressemble à Twitter par Thomas Le Bas,
- le cerveau par Greg Pabst,
- l'éléphant par N.K.Narasimhan,
- l'éléphant normal par spotted paint,
- l'œil par Gareth Servant,
- la main avec des graines par Luis Prado,
- la Joconde par Cornelius Danger (mais initialement par Da Vinci),
- le lapin par Adam Mullin,
- le bonhomme avec un zizi par Patrick Trouvé,
- le ninja par John O'Shea,
- le carnet par Sarah Abraham,
- le peintre par Luis Prado,
- les cotillons par Tommy Lau,
- la perle par Aaron Dodson,
- le pigeon par Olivier Guin,
- le globe avec la loupe par hunotika,
- le coquillage par Matt Bortz,
- le skate par Paul J Miller,
- le slip par iconsmind.com,
- le sage à lunette par Luis Martins,
- la toile d'araignée par Ryan Mochal,
- la plume d'écrivain par Cédric Villain*
Sinon, le cercle chromatique a été réalisé par sylveno et le portrait de cubisme est tiré d'ici
Auteur#
 Mathieu Rajerison
Mathieu Rajerison
Géomaticien dans le domaine public, blogueur blagueur sur Data & GIS Tips et petit indien de la revue de presse hebdomadaire Géotribu
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.Propulsé par Isso.